Inhoud
1. Doel
2. Tekst (kort)
2.1 Rekening houden met
3. Afbeelding
3.1 Rekening houden met
4. Lange tekst / html
4.1 Rekening houden met
4.2 Tekstlinks binnen tekst toevoegen
1. Doel
Wanneer het e-mailtemplate is geopend en de juiste soorten blokvarianten/subvarianten zijn ingevoegd is het tijd om deze invulling te geven.
Belangrijk om te weten:
- Per blokvariant zijn verschillende inputvelden beschikbaar om dat blok in te vullen.
- Er zijn verschillende soorten inputvelden, zodat voor verschillende situaties op een handige manier gegevens kunnen worden ingevoerd. Vanaf punt 2 gaat deze handleiding verder in op die specifieke soorten velden.
- De opsomming hieronder gaat langs alle verschillende soorten input.
- Niet alle velden die in de blokeditor / configuratie te zien zijn worden ook echt gebruikt. Het kan zijn dat bepaalde velden alleen worden gebruikt bij een specifieke subvariant / lay-out. Een variant kan dus zowel knoptekst en knopafbeelding vragen, waarbij er altijd slechts één van de twee wordt gebruikt, afhankelijk van de lay-out van het blok. Niet gebruikte velden mogen leeg blijven.
2. Tekst (kort)
Wanneer het e-mailtemplate is geopend en de juiste soorten blokvarianten / subvarianten zijn ingevoegd is het tijd om deze invulling te geven.
2.1 Rekening houden met
- De lengte van het veld. In de e-mail preview kan je al snel zien of een te lange titel misschien niet staat. Lange zinnen worden opgebroken in meerdere regels; perfect voor titels, maar voor knoppen misschien niet wenselijk.
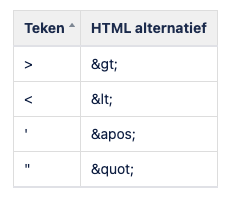
- De tekst van een titel wordt ook gebruikt in de code om bijvoorbeeld afbeeldingen passende alt en title tags te geven. Door haakjes, enkele of dubbele quotes te gebruiken kan dit stuk gaan. Gebruik daarom het HTML alternatief door code te plaatsen ipv het leesteken. In de preview kan je zien dat dit alsnog voor de gebruiker het goede teken laat zien.

3. Afbeelding
Alle afbeeldingen die je zelf kan wijzigen in je nieuwsbrief beslaan de helft van de breedte van de nieuwsbrief. Het is aan te raden afbeeldingen van te voren te bewerken, zodat deze perfect op maat zijn voor de positie waar ze worden geplaatst. Hiervoor kan je een grafische bewerker gebruiken zoals Photoshop of Paint.
3.1 Rekening houden met
- Ideale breedte is altijd 255 px.
- Ideale hoogte voor een afbeelding in een blok met 2 berichtkolommen 200 px
- Ideale hoogte voor een afbeelding in een blok waarbij de afbeelding naast de tekst staat hangt af van de lengte van de tekst. Het mooist is om de afbeelding zoveel mogelijk gelijk te houden. Dit zal bij 8 regels ongeveer 200 px zijn.
- Ideaal afbeeldingsformaat: altijd jpg, nooit png, gif of bmp. Wanneer je een kwaliteit kan selecteren: 90/100 of “Very high”.
- Gebruik in de bestandsnaam van de afbeelding geen leestekens, spaties of hoofdletters. Enkel letters en liggende streepjes ( – ). Dit is erg belangrijk omdat anders de afbeelding niet zichtbaar is voor sommige ontvangers.
4. Lange tekst / html
Dit veld wordt gebruikt om de inhoud van een bericht neer te zetten. Naast platte tekst is het mogelijk beperkte styling toe te passen op de tekst.
4.1 Rekening houden met
- Wanneer tekst uit een bestaande e-mail, website of MS Word wordt gekopieerd wordt de opmaak in dit soort editors vaak onderwater meegegeven. Dit heeft als gevolg dat de styling van de berichten in de nieuwsbrief niet klopt met hoe het hoort te zijn. In dit soort velden heeft CanopyDeploy daarom de optie om “Paste as plain text” in te schakelen. Wanneer dit aan staat wordt puur de tekst geplakt, zonder eventuele opmaak. Het is aan te raden dit ten alle tijden aan te hebben staan. Dit is in te schakelen door in de toolbar bij het invoervenster voor het bericht te klikken op het clipboard icoon met een T erop.
- De opmaak voor dit blok wordt bepaald door het template. Het is daarom niet wenselijk om dingen als lettertype of lettergrootte aan te passen binnen dit blok zelf.
- Simpele bewerkingen op de tekst zijn mogelijk. Deze zijn: tekst italic maken, tekst vet maken en tekst onderstrepen. Deze acties voer je uit door het stuk tekst te selecteren wat de stijl moet krijgen en vervolgens in de toolbar bij het invoervenster op het ‘i‘, ‘b‘ of ‘u‘ icoon te klikken.
4.2 Tekstlinks binnen tekst toevoegen
- In de basis wordt het afgeraden om tekstlinks in te voegen in de tekst. Vanuit esthetisch oogpunt en gebruiksgemak is het beter om de knop die in een blok zit ingebouwd te gebruiken. Er kunnen zich echter situaties voordoen waarin het toch handig is dat een (extra) verwijzing wordt gemaakt in de tekst. Het is dan van belang dat de stijl van de links wordt aangepast zodat deze aansluit bij de rest van het template.
- Aanpak:
- Selecteer het stukje tekst dat je wilt laten linken en klik het kettingicoon in de toolbar om een link in tevoegen.
- Voer de bestemming in, kies bij target ‘open link in new window’. Vul bij titel een korte omschrijving in van de knop of zijn bestemming en bevestig het invoegen van de link.
- Schakel het venster naar de html weergave door het <> icoon te klikken.
- Zoek de link op. De link is te herkennen aan de url van de bestemming die in punt b is ingevoerd. De regel zal er ongeveer zo uit zien: <a title=”{ingevoerde titel}” href=”{ingevoerde bestemming}” target=”_blank” > {linkende tekst} </a>
- Voeg vlak na de opening, na ‘<a ‘ een stukje code toe: style=”color:#bc0031″
- Het resultaat wordt dan: <a style=”color:#bc0031″ title=”{ingevoerde titel}” href=”{ingevoerde bestemming}” target=”_blank” > {linkende tekst} </a>
- Schakel terug naar gewone view door weer op het <> icoon te klikken en zie dat daar de linkkleur is veranderd naar rood